First of all registration is a 2 step process.
1) Member Login:
Go to My Profile under the AppBuilder Login’ tab, click on it and a new page will open asking you to either Log In or create a new account
A password will be emailed to you, this password is only for accessing the member area,
2) AppBuilder Account Login:
Go back to the AppBuilder tab and click on My Profile, log in using your new account details to access the member area.
Click on AppBuilder Login tab in dropdown menu, under the empty text fields you will see CREATE NEW ACCOUNT link. Create a 2nd user account here – you can use the same username and password as for Members area.
Now you are in, go to App Templates tab, Choose a template, then Click USE, fill in the App info until completed (might as well do that now) or if you want to practice just click ADD INFO LATER
Now you are inside the AppBuilder Dashboard, you will see your new App template there, double click on it to open the simulator GUI
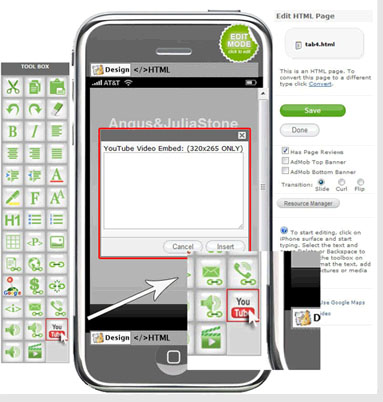
On the right side you have some icons starting with EDIT PAGE, etc this is where the fun begins… click on everything to get a feel for the interface and workflow, you cant stuff anything up, can always delete the test app and start fresh until you know what you are doing.
Tutorials should be available soon if not already.

 In-Design (Unpaid) – 0
In-Design (Unpaid) – 0  In-Design (Paid) – 1
In-Design (Paid) – 1  Ready-For-Release – 2
Ready-For-Release – 2  In-Review – 3
In-Review – 3  In-App Store – 4
In-App Store – 4